
20 лучших курсов по веб-дизайну в 2023 году
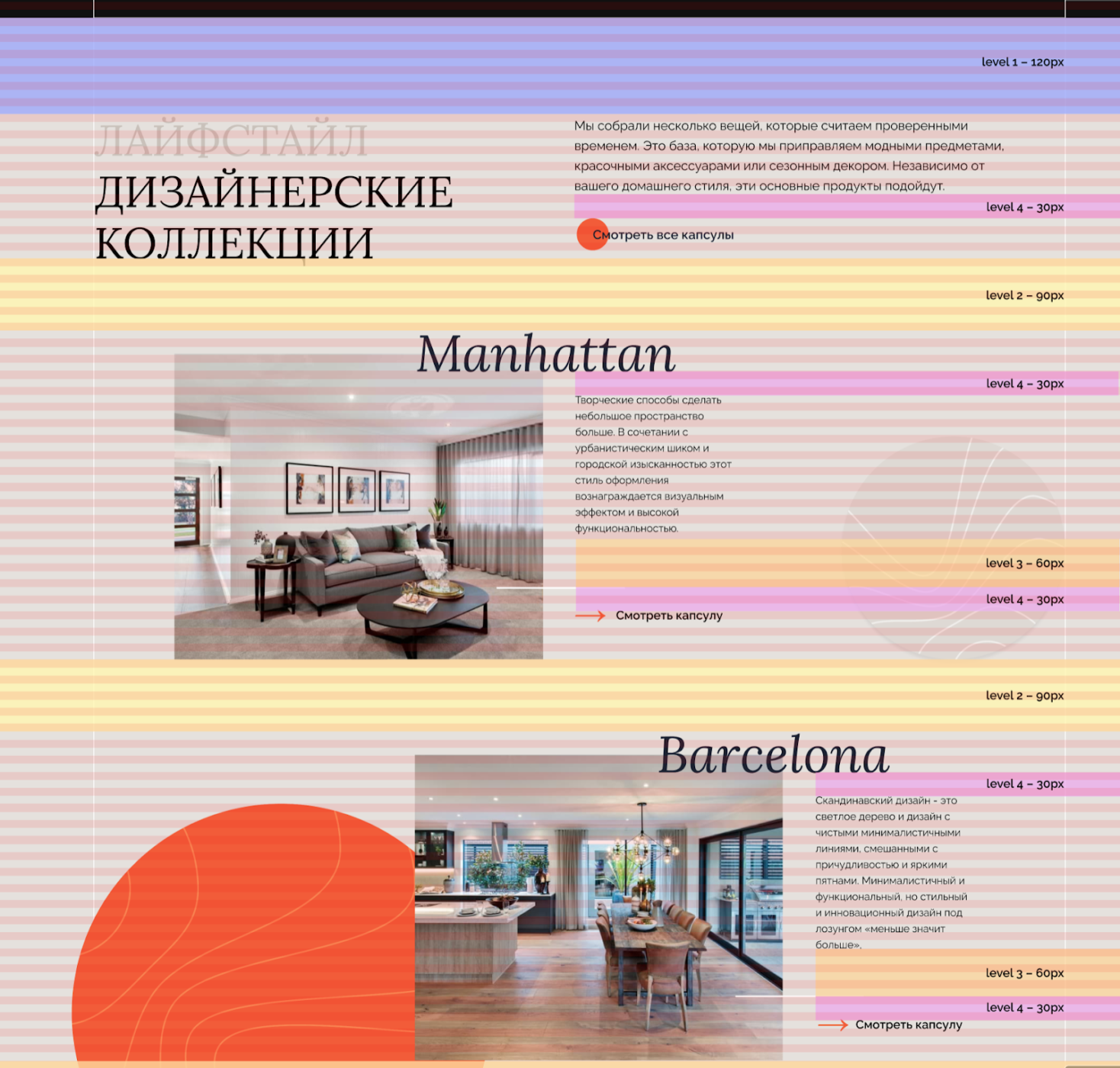
Верстка веб-страниц представляет собой формирование в редакторе и воплощение в жизнь готовой страницы. Это следующий этап после веб-дизайна, во время которого разработанный проект собирается воедино. Существует два основных метода: табличная и блочная верстка. Первый предполагает использование таблиц, второй — блоков и CSS, соответственно.














Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог. Скачать прайс.






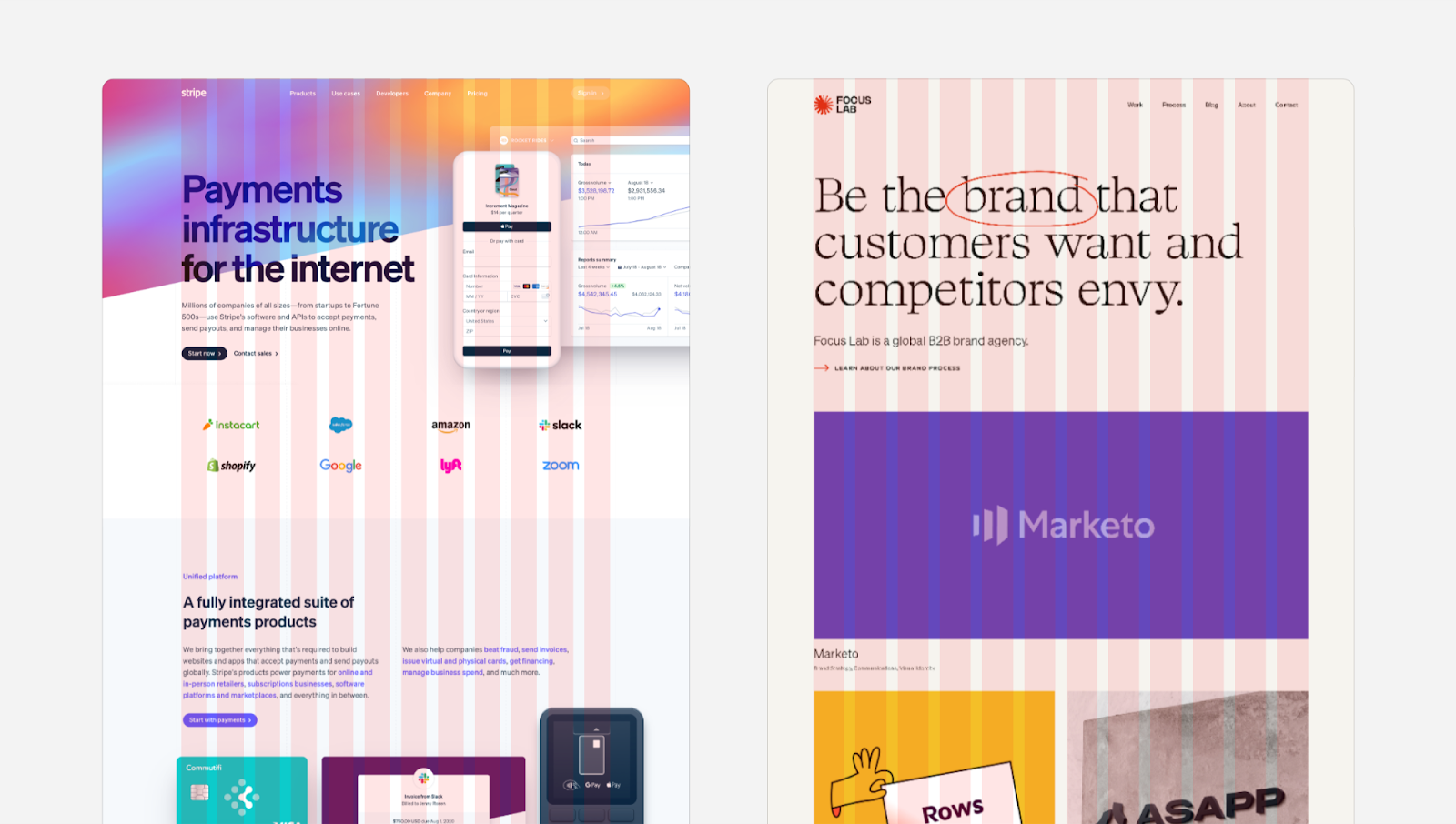
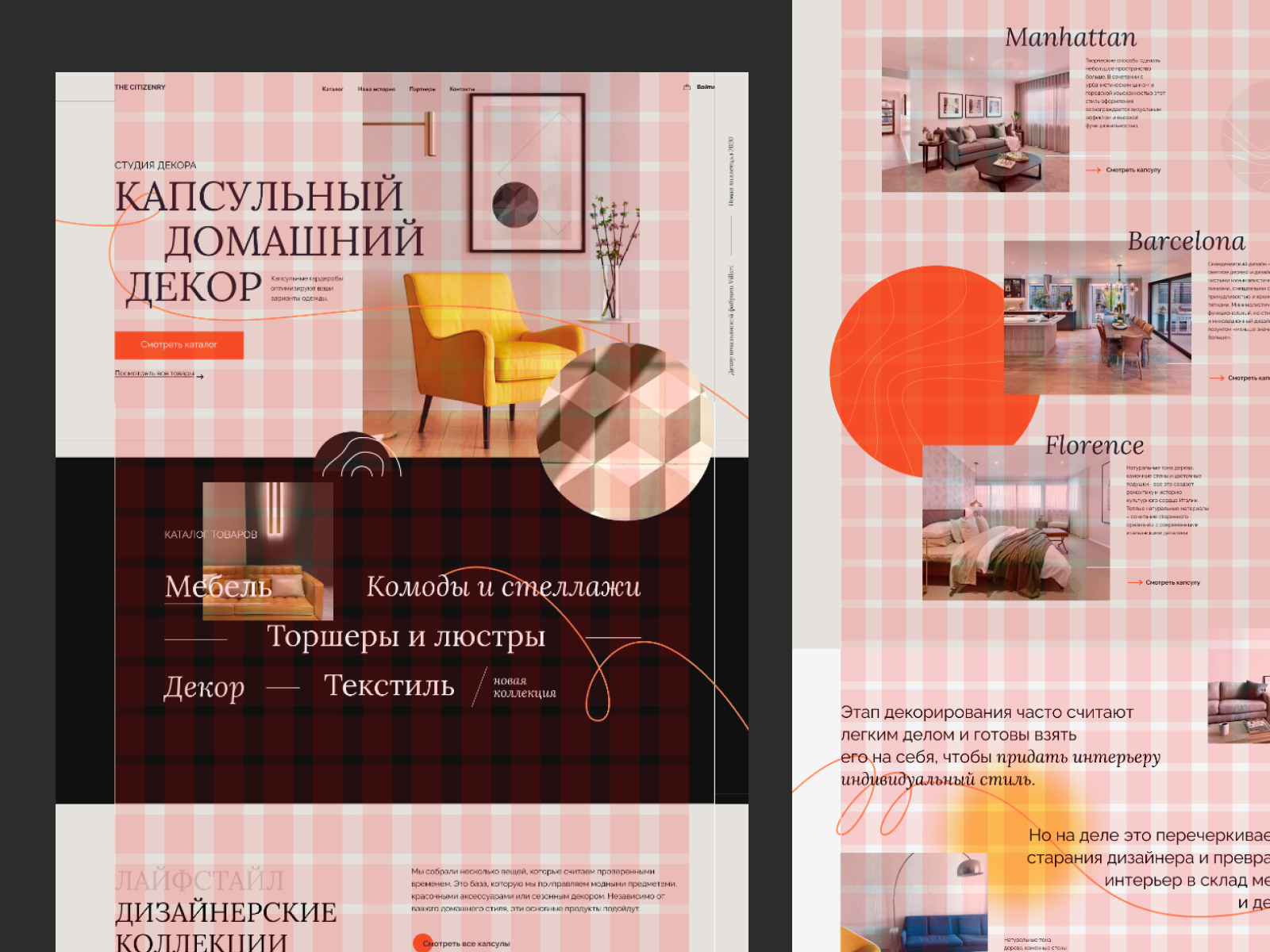
Качественное художественное оформление ресурса — привлекательное, содержательное и современное — беспроигрышный способ захватить внимание посетителей и создать нужное впечатление о компании. Веб агентство Красный хамелеон разрабатывает для бизнес-проектов авторский конкурентоспособный визуал — дизайн, способный продавать. Именно грамотный уникальный веб-дизайн становится залогом потенциального коммерческого успеха. Каждая страница web-ресурса и каждый элемент на ней должны иметь логическое обоснование, единый стиль и подчиняться упорядоченной структуре. Графическое оформление основывается на исследовании рынка, конкурентов, специфики деятельности, актуальных тенденций, целей и возможностей бизнеса.