
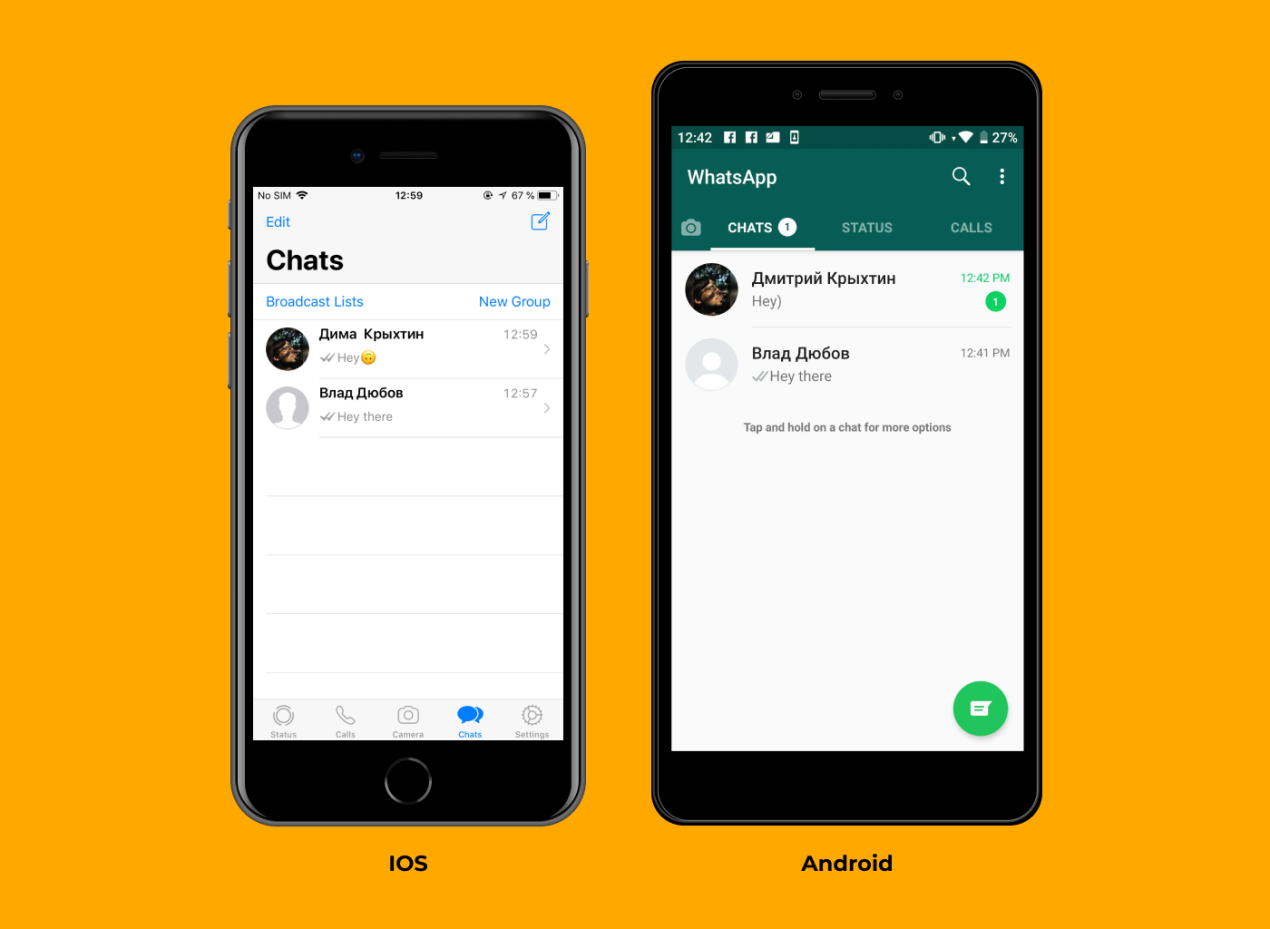
Android против iOS: статистика доли рынка мобильных операционных систем, которую вы должны знать
Качество программного обеспечения, высокое или низкое, достаточно сильно влияет на людей, имеющих отношение к этому программному обеспечению, начиная от разработчиков, заканчивая конечным пользователем. Существуют разные методы оценки программного обеспечения: оценка тестового покрытия, средства анализа кода, измерение быстродействия различных разделов ПО и еще много разных способов дающих возможность оценить качество продукта по каким-либо критериям. Значение и вес каждого из критериев достаточно сильно варьируется в зависимости от того, к каким требованиям, технологиям, методологиям, инструментам они применяются.












Очень явно выраженный рост mobile трафика и все более частое открытие браузеров для серфинга в интернете через гаджеты стимулирует спрос на качественные онлайн-ресурсы для карманных устройств. Обычные версии сайтов для ПК зачастую на мобильных устройствах с малым экраном работают некорректно, если не предусмотрен специальный алгоритм для отображения элементов верстки. Полное представление, чем отличается мобильная версия сайта от адаптивной, дает возможность понять и выбрать лучший способ презентации онлайн-ресурса для аудитории с современными девайсами Apple, Android, Windows Phone.










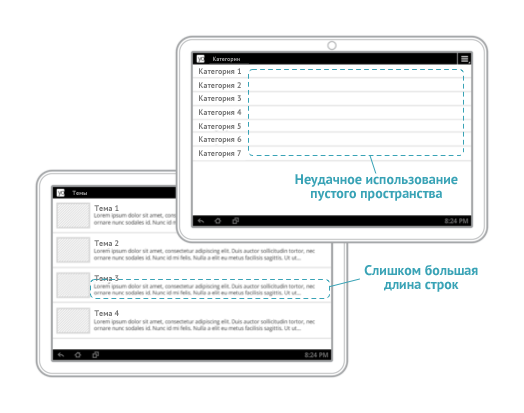
Представьте, что вы создали классное приложение с широким функционалом и возможностями. Но иконка не выделяется среди тысяч других, приложение неудобное, неправильно подобраны цвета, кнопки размещены так, что большим пальцем на смартфоне их просто не достать. Такое приложение не будет иметь успеха. Поэтому разрабатывается интерфейс мобильного приложения, позволяющий сделать визуальную часть удобной, простой, привлекательной и логичной.





Похожие статьи
- Модные тенденции осень-зима 2024 одежда - Мода осень-зима : основные тенденции, фото Мода
- Ремонт старой бани - Ремонт бани: основные рекомендации
- Отливы для дома своими руками - Отливы для крыши: виды, критерии выбора, расчет
- Цветы заколки из волос своими рукам - Клилк лучшее приложение для создания мультиков