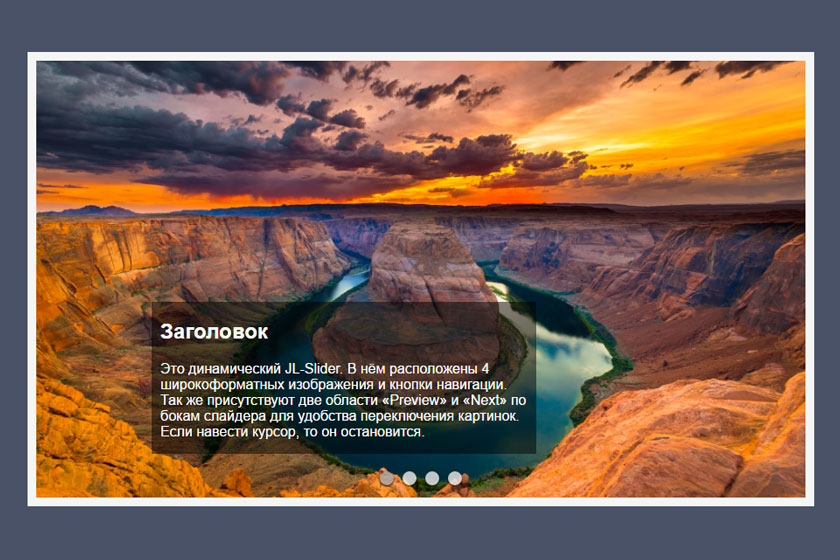
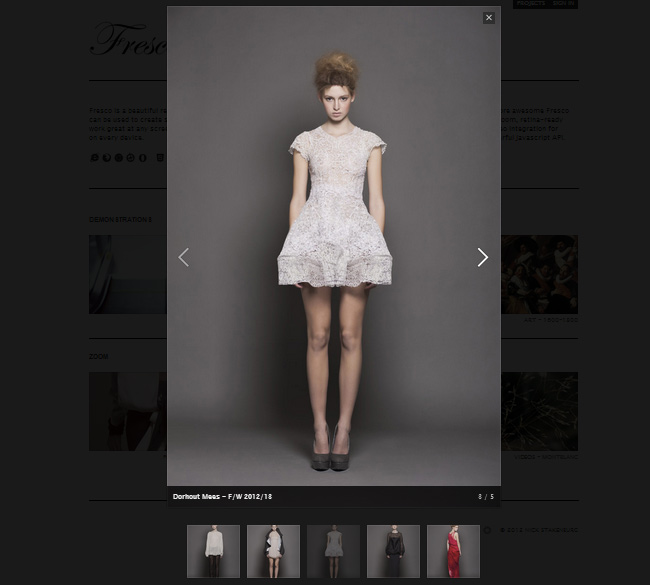
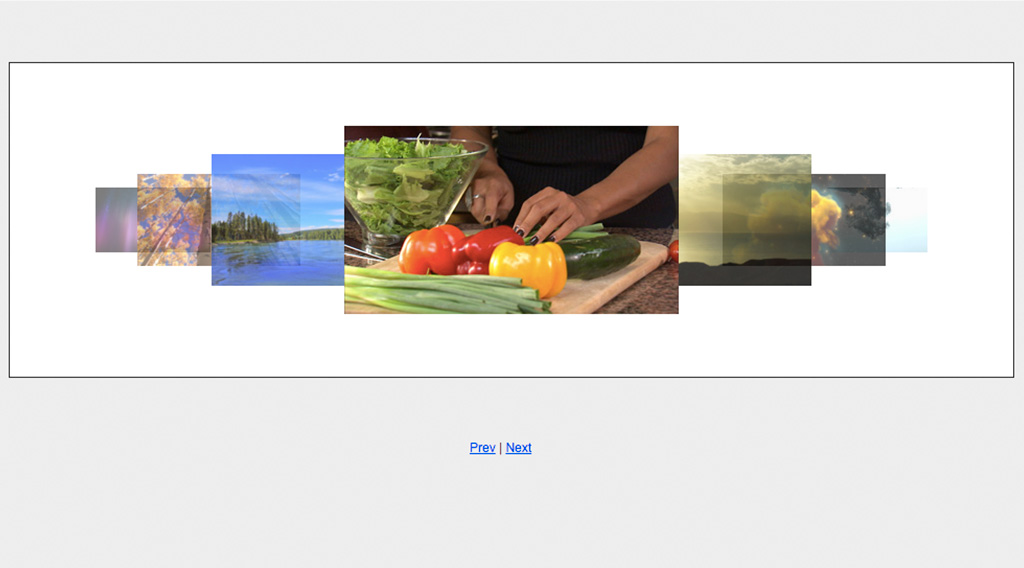
Адаптивный слайдер с ручным управлением и необычным эффектом
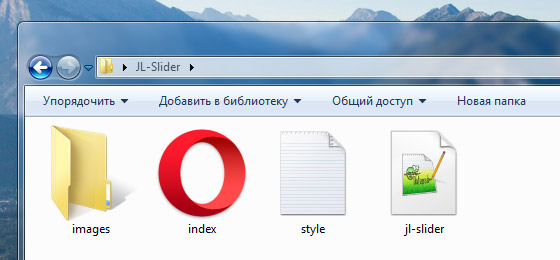
Дорогие друзья, прежде всего, хотел бы поздравить всех с прошедшими праздниками! На праздниках у меня появилось немного свободного времени, и я решил сделать подарок всем читателям сайта wedal. Кто-то из вас, должно быть, помнит небольшой бесплатный модуль Wedal Joomla Slider , позволяющий организовать на сайте простую легкую карусель. Этот модуль, я сам использую почти во всех проектах. Он очень прост в установке, настройке и подгонке под собственные нужды.













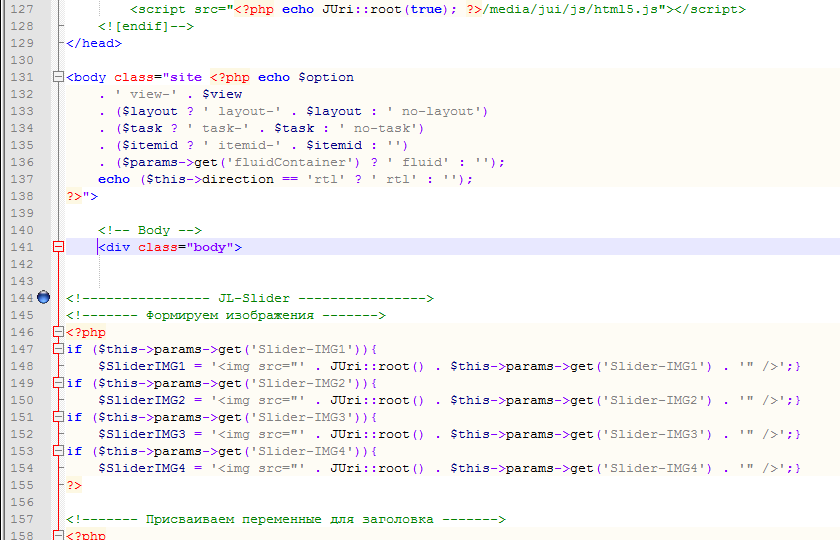
Во-первых, как следует из названия, слайдер будет использовать скрипты и стили, заложенные в Bootstrap. Поэтому нам необходимо их будет подключить. Сделать это можно следующим образом:.








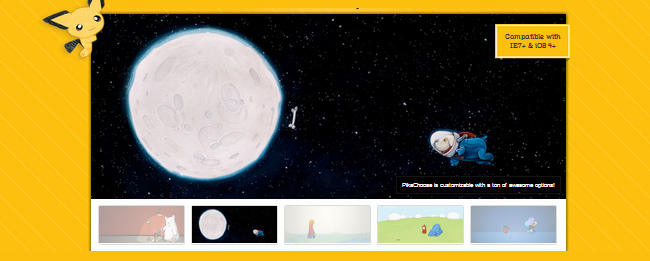
Очередная подборка слайдеров на Javascript. Все слайдеры протестированы и являются лёгкими в использовании. Поддерживает асинхронную загрузку изображений для повышения производительности. Download Demo. Карусель автоматически сменяет изображения с заданным интервалом. С поддержкой навигации, автозапуска, счетчика изображений, индикатора загрузки, анимации CSS3 и т.